Create Visual Smart Light Alerts with Home Assistant
Create smart lighting alerts that notify you visually with Home Assistant!

Intro
Quite often you will find me sat at my computer in my office, either doing work, editing or playing some games with my headphones on.
Due to this, I'm unable to hear if someone opens the front door or I am completely oblivious if someone tries to sneak up on me! (you may notice that I've had to implement lots of automations to Sarah-proof the house).
So I have set up this really useful and effective Visual Alert automation that flashes the LED strip on the back of my monitor red if any of my sensors are triggered - ruining Sarah's fun and also making me aware in case anyone just walks into our house.
Even better, I am only able to run this automation if I am actually sat at my desk and it will turn the lights back on to their original settings once the flashing has stopped.
Scroll right the the bottom for the YAML code 👇🏼
How It's Done
Requirements
- A door/contact sensor (or motion sensor would work too)
- A colour changing light
The Automation
The one is actually pretty simple, all it takes is a single automation to achieve the effect.
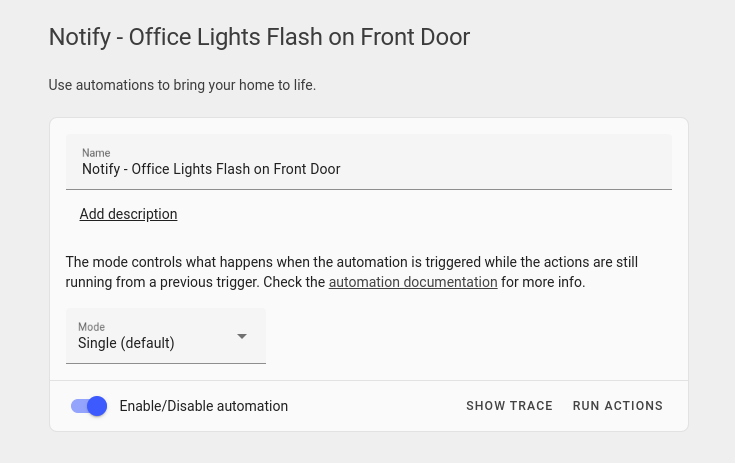
Head over to Settings, Automations and Scripts and then create a new automation. Give it a name that describes what it does:

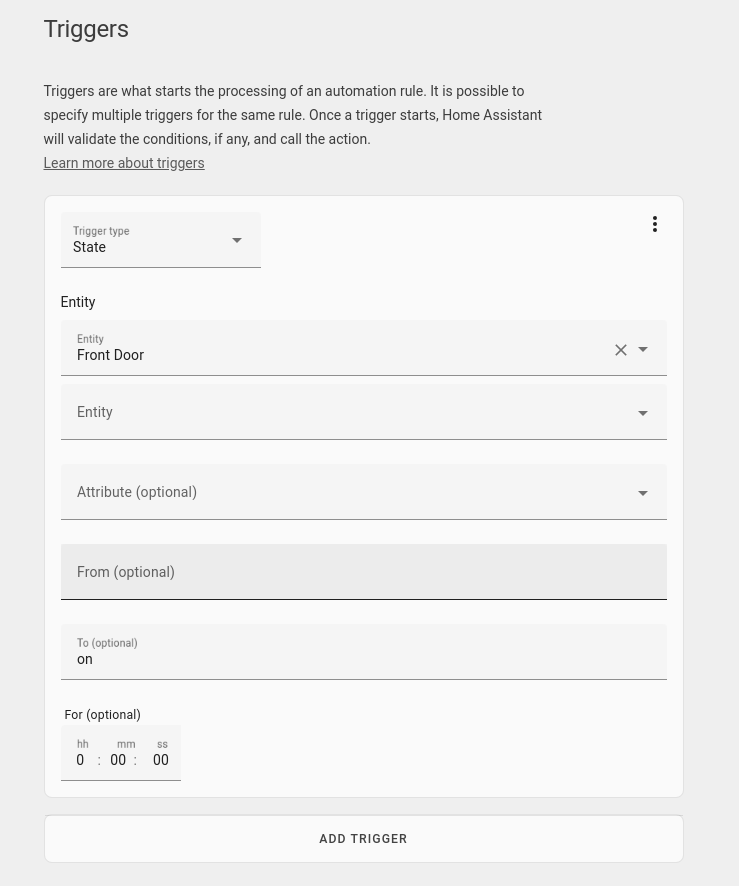
For the trigger, select state as the type, and then select your contact sensor as the entity. You can add multiple entities here if you have multiple entry ways into your house. Then enter "on" in the "To" box:

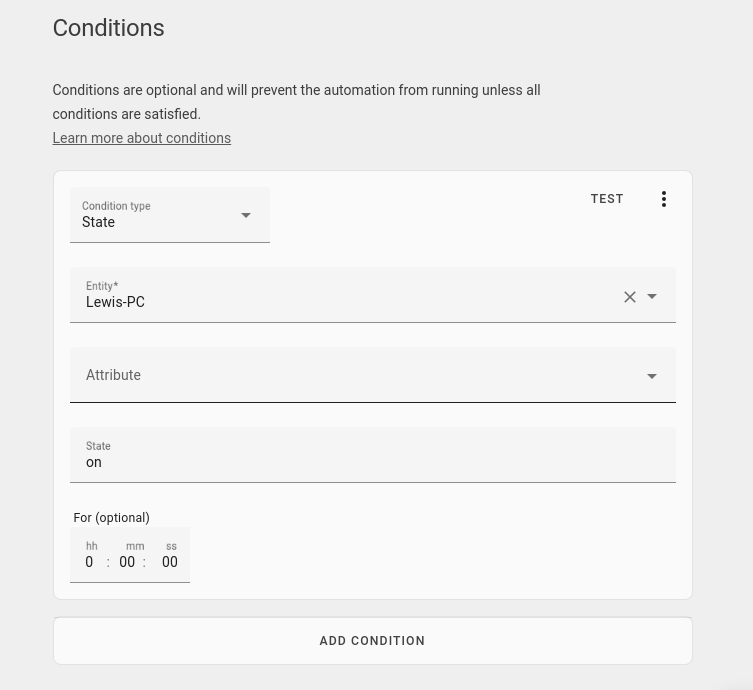
In the condition section, we can add a check to see if I am actually at my computer - there are many ways to tackle this - either with a motion sensor (might not be as good a solution if you sit still for long periods!), a sensor that detects if my computer is on using the ping integration, or an occupancy sensor like the Aqara FP1. I'll go ahead and add my computer sensor as a condition:

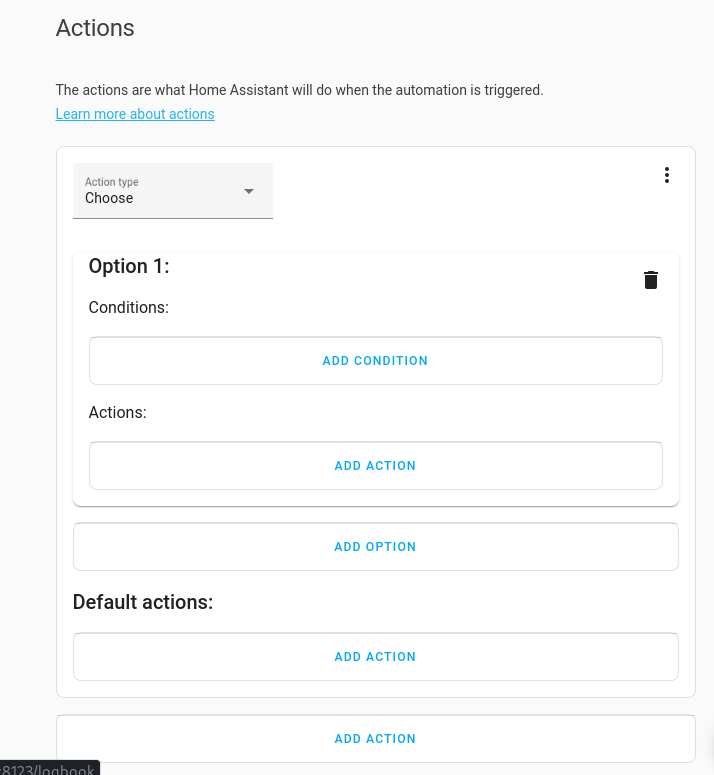
Under the action section, we are going to use the "Choose" action - this will allow us to do different things depending on the current state of the light. If the light is on, flash it red and then return it back to normal and if its off, flash the light and turn it back off again.
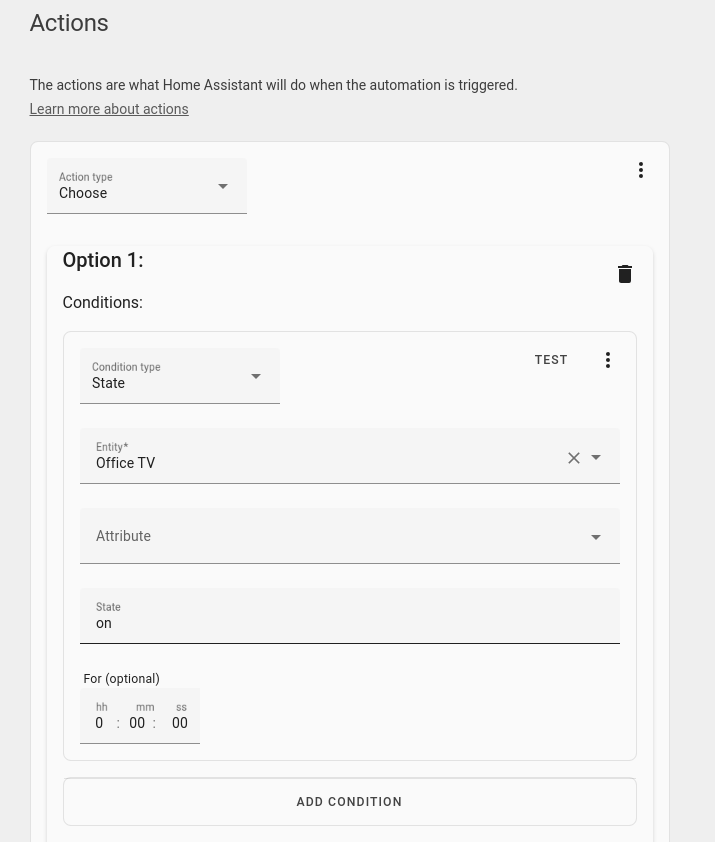
Select choose from the type drop-down - this will give you a few new buttons, but don't panic:

Under option 1, we are going to add a condition that checks if the lights are on like this:

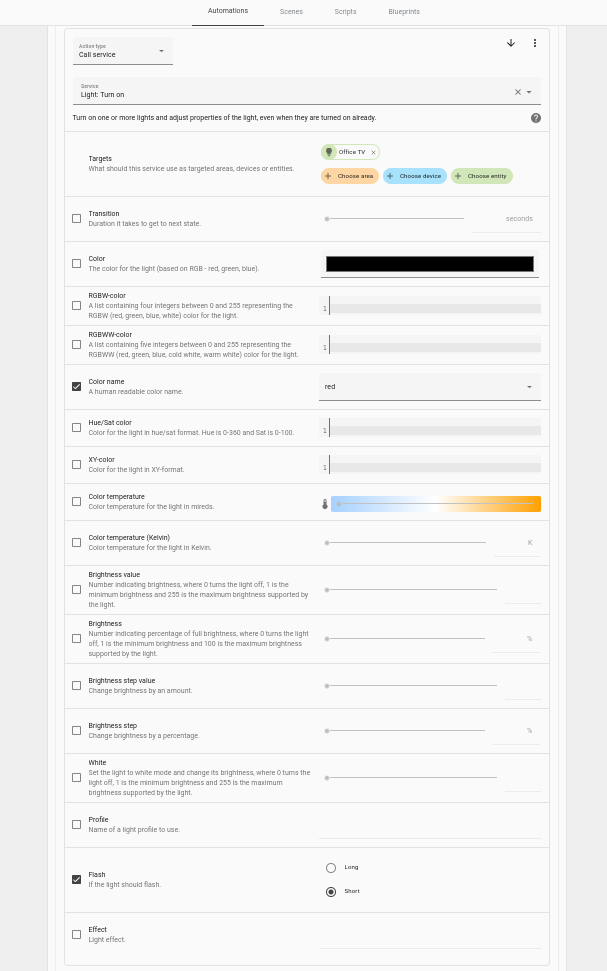
Then under actions for option 1, I'm going to select "call service" from the drop down and for the service, select "Light: Turn On". Select the light to change (in my case, my Office TV) and then set a colour you want to flash (I've selected Red). Finally tick the "Flash" box and choose a short flash:

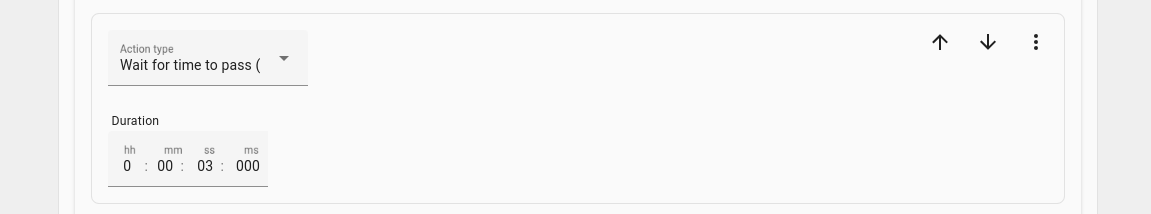
Then add another action, this time calling a short delay (to allow the red light some time to flash!):

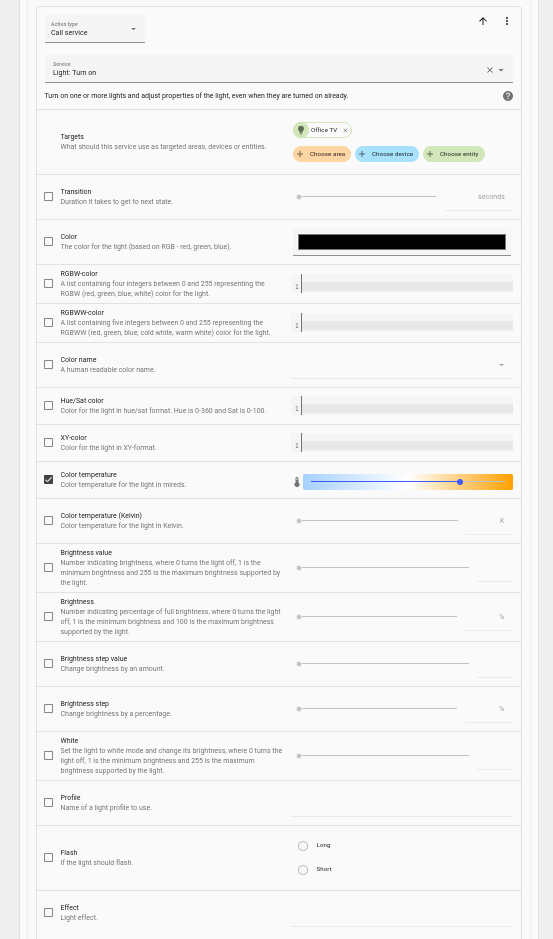
And then the final action for option 1 is to set the option back to what they previously were at:

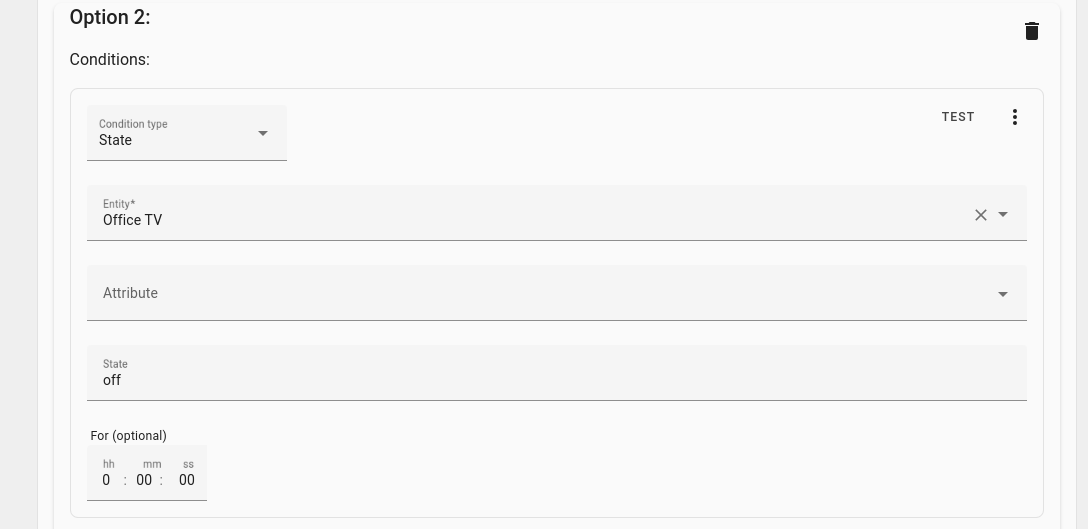
That is option 1 done, now it's a similar process for option 2 - firstly, the condition:

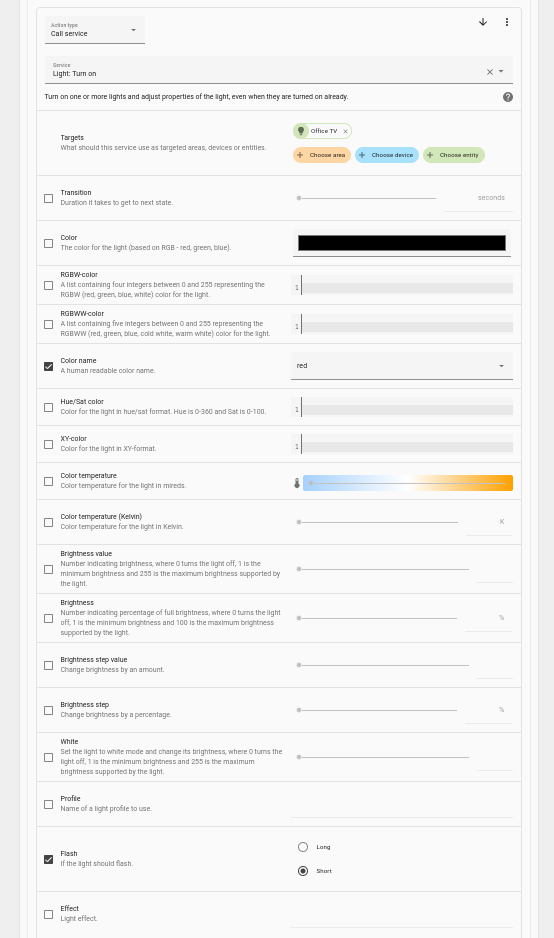
Then the first action, to turn the light on and flash red:

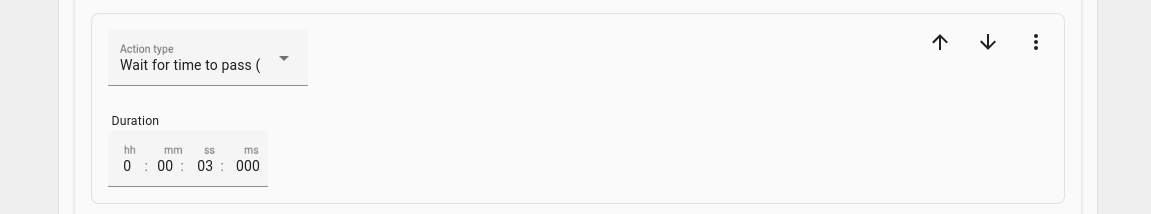
A short delay:

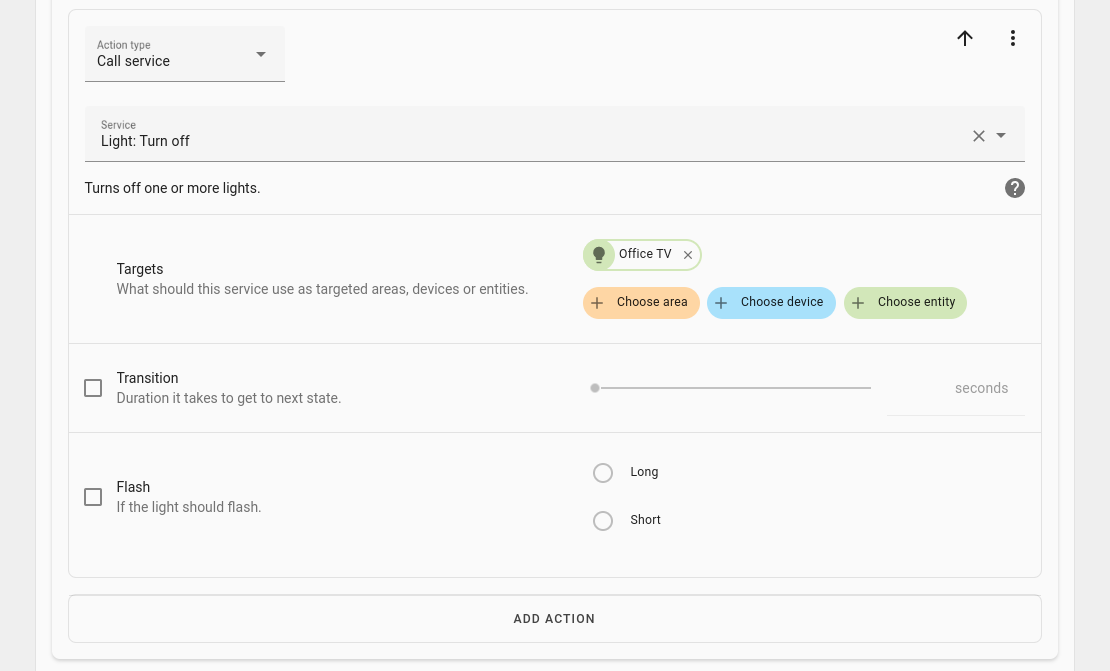
And turn the light back off again:

And that is it - I know that seemed like a lot of actions and conditions, but it looks worse than it actually is.
Give it a test, whenever the front door opens, your light should flash red, then return back to the setting it was at previously.
The Code
Here is the final automation code for those who prefer YAML:
alias: Notify - Office Lights Flash on Front Door
description: ''
trigger:
- platform: state
entity_id: binary_sensor.front_door
to: 'on'
condition: []
action:
- choose:
- conditions:
- condition: state
entity_id: light.office_tv
state: 'on'
sequence:
- service: light.turn_on
target:
entity_id: light.office_tv
data:
flash: short
color_name: red
- delay:
hours: 0
minutes: 0
seconds: 3
milliseconds: 0
- service: light.turn_on
target:
entity_id: light.office_tv
data:
color_temp: 420
- conditions:
- condition: state
entity_id: light.office_tv
state: 'off'
sequence:
- service: light.turn_on
target:
entity_id: light.office_tv
data:
flash: short
color_name: red
- delay:
hours: 0
minutes: 0
seconds: 3
milliseconds: 0
- service: light.turn_off
target:
entity_id: light.office_tv
data: {}
default: []
mode: single
